| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- java
- Dependency Injection
- 마이바티스
- AOP
- spring framework
- 컨테이너
- SpringJDBC
- Spring Boot
- Spring JDBC
- STS
- JDBC TEMPLATE
- myBatis
- Ubunt
- unix
- pointcut
- java spring
- Linux
- 프로퍼티
- @JUnit
- 리눅스
- spring
- Di
- JdbcTemplate
- POJO
- XML
- Framework
- @AspectJ
- @Spring-Test
- spring aop
- @test
Archives
- Today
- Total
개키우는개발자 : )
TypeScript enum 타입 본문
반응형
광고 클릭은 개발자(저) 에게 큰 힘이 됩니다!!'ㅁ'
| 타입 스크립트 enum 타입
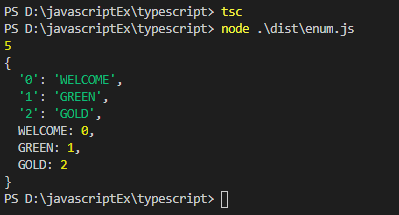
enum 타입의 등급 데이터 를 선언한다. 그리고 switch 문을 사용하여 등급별 할인률을 반환하게 되는데 WELCOME, GREEN, GOLD 의 값이 무엇인지 알 수 없다. 그래서 콘솔에 값이 어떻게 찍히는지 컴파일 후 js파일을 실행해본다.
enum StarbuksGrade{
WELCOME,
GREEN,
GOLD
}
function getDiscount(v: StarbuksGrade) : number{
switch(v){
case StarbuksGrade.WELCOME:
return 0;
case StarbuksGrade.GREEN:
return 5;
case StarbuksGrade.GOLD:
return 10;
}
}
console.log(getDiscount(StarbuksGrade.GREEN));
console.log(StarbuksGrade);
StarbuksGrade 객체의 값이 보여지는걸 알 수 있다. 위에서부터 순서대로 인덱스 값이 자동으로 적용된다

객체의 특정 키 값을 접근해서 출력해보면
console.log(StarbuksGrade);
console.log(StarbuksGrade.GREEN);
console.log(StarbuksGrade["GREEN"]);
console.log(StarbuksGrade[1]);1,1,GREEN의 값이 나옵니다.

하지만 enum 타입의 데이터에 RANDOM 등급이 중간에 추가가 된다면 기존의 코드들이 문제가 생깁니다 왜냐하면 GREEN은 1의 값을 기대 했는데 RANDOM등급이 중간에 추가되면서 순차적으로 값이 밀리게 되죠
enum StarbuksGrade{
WELCOME,
RANDOM,
GREEN,
GOLD
}
이럴땐 값을 직접 입력할 수 있습니다.
enum StarbuksGrade{
WELCOME = 0,
RANDOM = 3,
GREEN = 1,
GOLD =2
}
enum StarbuksGrade{
WELCOME = "WELCOME",
GREEN = "GREEN",
GOLD = "GOLD"
}
반응형
'TypeScript > TypeScript' 카테고리의 다른 글
| TypeScript 클래스-2 (0) | 2020.01.05 |
|---|---|
| TypeScript 클래스-1 (0) | 2020.01.04 |
| TypeScript 함수형 타입 (0) | 2020.01.04 |
| TypeScript 인터페이스 (0) | 2020.01.04 |
| TypeScript 기본타입 (0) | 2020.01.03 |
Comments


