| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 리눅스
- java
- JDBC TEMPLATE
- Framework
- spring framework
- Ubunt
- spring aop
- 마이바티스
- Linux
- XML
- Spring JDBC
- java spring
- SpringJDBC
- @Spring-Test
- STS
- @JUnit
- pointcut
- Di
- unix
- 컨테이너
- Spring Boot
- 프로퍼티
- Dependency Injection
- spring
- POJO
- @test
- myBatis
- AOP
- @AspectJ
- JdbcTemplate
- Today
- Total
개키우는개발자 : )
[Git Bash] git clone , git pull 본문
광고 클릭은 개발자(저) 에게 큰 힘이 됩니다!!'ㅁ'
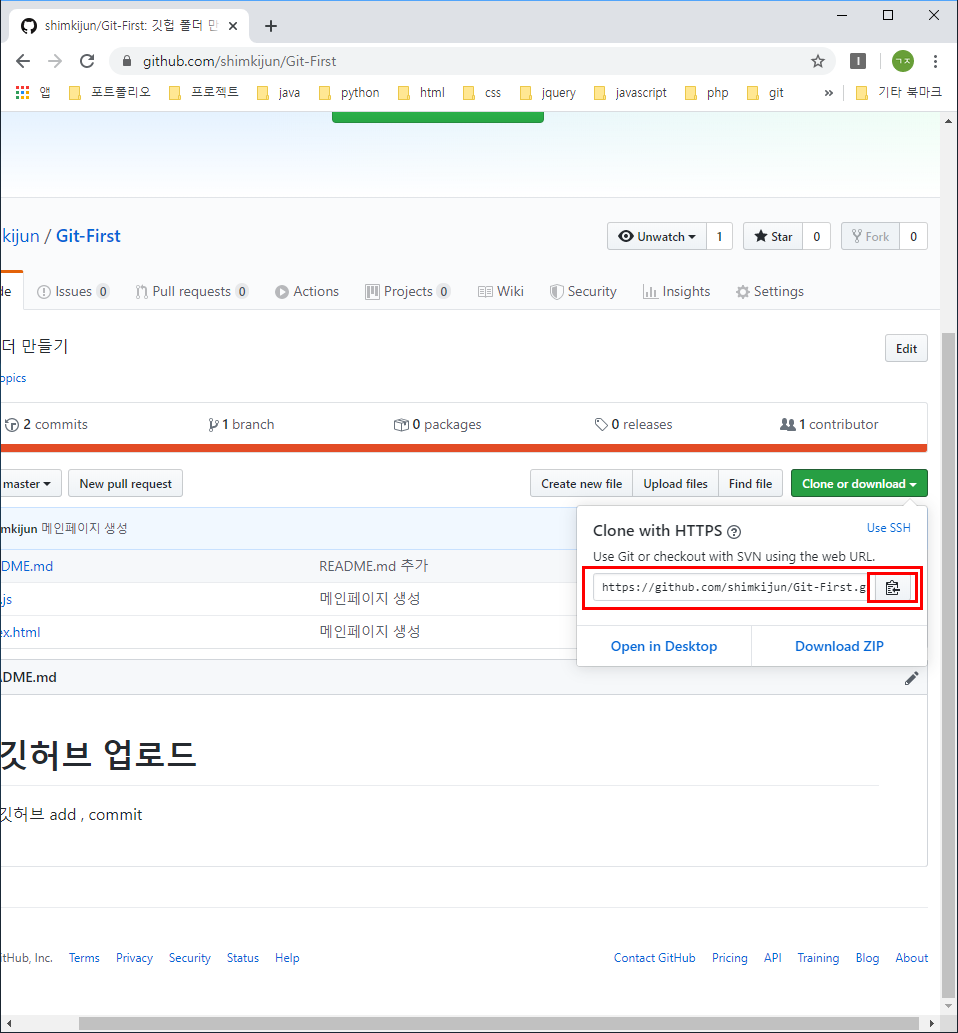
git hub에 올라가있는 프로젝트를 clone 하기
저는 git-clone 폴더를 바탕화면에 만들었습니다. Clone with HTTPS를 사용하여 내려받으면 git init 처리를 생략 할 수 있음.

git-clone 폴더에 이동하여 현재 폴더 안에 풀어준다 . < dot 붙여야함.
git clone https://github.com/shimkijun/Git-First.git .
ls 로 파일목록 확인
git log 를 치면 이전에 로그정보도 모두 확인 가능

Visual Studio Code 에서 git-clone 폴더 를 열어 README.md 파일을 수정하여 작성한다.

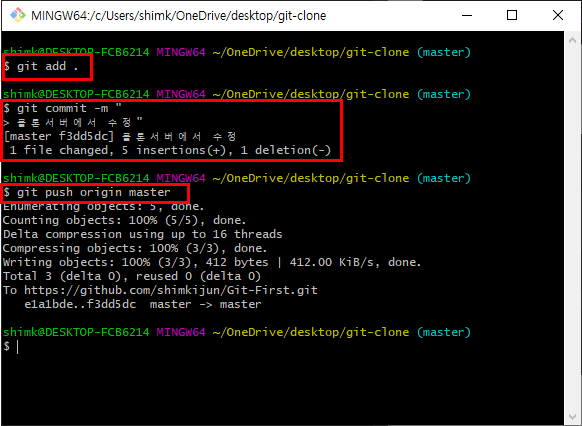
git add .
git commit -m "클론서버에서 수정"
git push origin master
git-clone에서 수정한 파일을 같은 Git Hub 저장소에 업로드


git-clone폴더의 유저가 수정한 파일을 git-first폴더 유저가 내려받는 방법으론 git pull 명령어가 있습니다.
vs code 에서 git-first 폴더를 열어줍니다. git-first 유저는 이전버전의 README.md 파일을 가지고 있습니다.

그럼 git bash 에서 git-first폴더로 이동합니다.
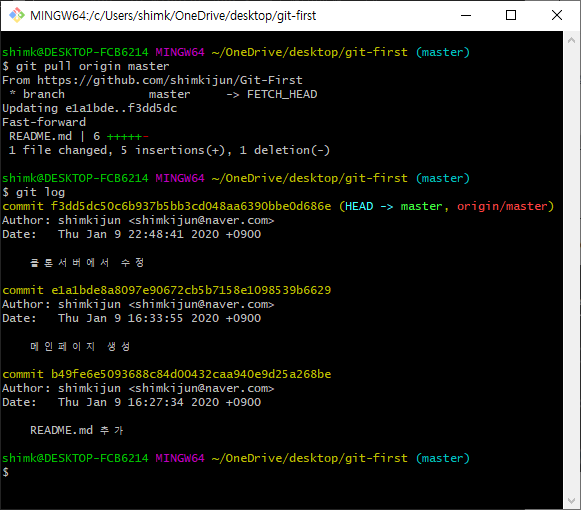
git pull origin master
git log
파일이 받아지며 모든 로그도 보여집니다.

이제 vs code에서 실제로 파일이 pull 되었는지 확인

'git' 카테고리의 다른 글
| [Git] git add,commit,push 간단 정리 (0) | 2020.01.10 |
|---|---|
| [Git] 소스트리 (Sourcetree) 설치 하기 (0) | 2020.01.10 |
| [Git Bash] git push (0) | 2020.01.09 |
| [Git Bash] git add, git commit (0) | 2020.01.09 |
| [Git Bash] git init (0) | 2020.01.09 |




