| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- JDBC TEMPLATE
- POJO
- STS
- Di
- XML
- @test
- AOP
- unix
- myBatis
- java
- java spring
- Spring JDBC
- pointcut
- @Spring-Test
- spring framework
- JdbcTemplate
- 마이바티스
- @JUnit
- Ubunt
- spring
- spring aop
- SpringJDBC
- 리눅스
- Spring Boot
- Linux
- 프로퍼티
- 컨테이너
- Framework
- @AspectJ
- Dependency Injection
- Today
- Total
개키우는개발자 : )
[Git] branch(브랜치) 만들기 본문
광고 클릭은 개발자(저) 에게 큰 힘이 됩니다!!'ㅁ'
브랜치는 말 그대로 우리가 저장을 할 때 나뭇가지처럼 여러 갈래로 저장하는 것이다.
git init으로 명령 초기화할 때 master라는 브랜치가 자동으로 생성됩니다. 우리가 자주 사용하는
git push origin master 명령어는 master 브랜치에 푸시하는 것 일 뿐 master라는 브랜치는 특별한 브랜치가 아닙니다.
* Git 버전 관리 시스템에서 “master” 브랜치는 특별하지 않다. 다른 브랜치와 다른 것이 없다. 다만 모든 저장소에서 “master” 브랜치가 존재하는 이유는 git init 명령으로 초기화할 때 자동으로 만들어진 이 브랜치를 애써 다른 이름으로 변경하지 않기 때문이다.
- GitBash
| 브랜치 만들기
git branch testing
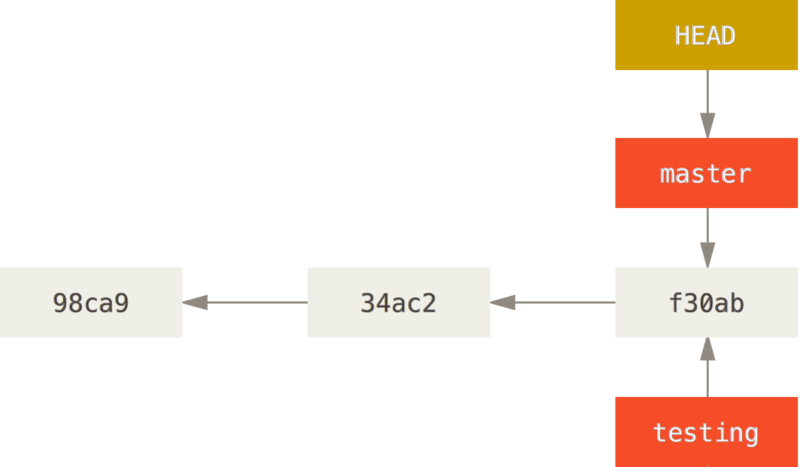
내가 만든 testing branch도 master와 마찬가지로 제일 마지막 커밋을 가리킨다.


| HEAD 란?
현재 내가 작업하고 있는 로컬 브랜치를 가리킵니다. 기본적으로 master브랜치를 가리킴

| 브랜치 이동
git checkout testing
| 작업 중인 브랜치
git log --oneline --decorate
decorate 옵션은 현재 가리키는 HEAD를 확인할 수 있습니다.
HEAD가 testing을 가리키는 걸 볼 수 있습니다.

- 소스 트리
| 브랜치 만들기
git-first 폴더에서 작업하는 사람과 git-clone에서 작업하는 사람이 서로 다른 기능을 만 들 경 우 브랜치를 만들어 push
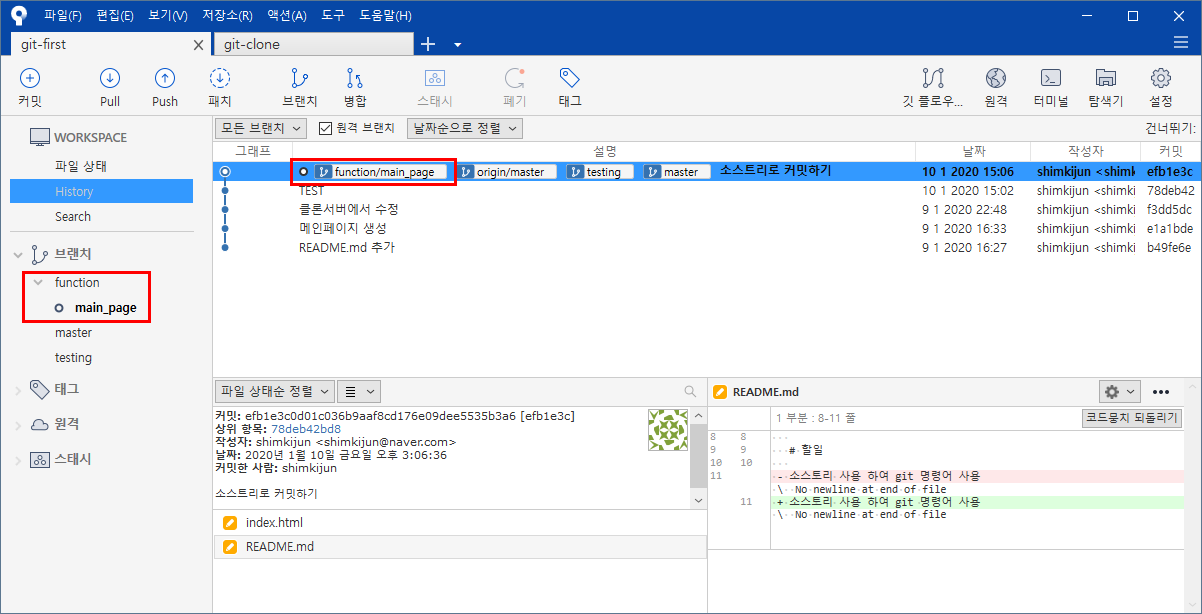
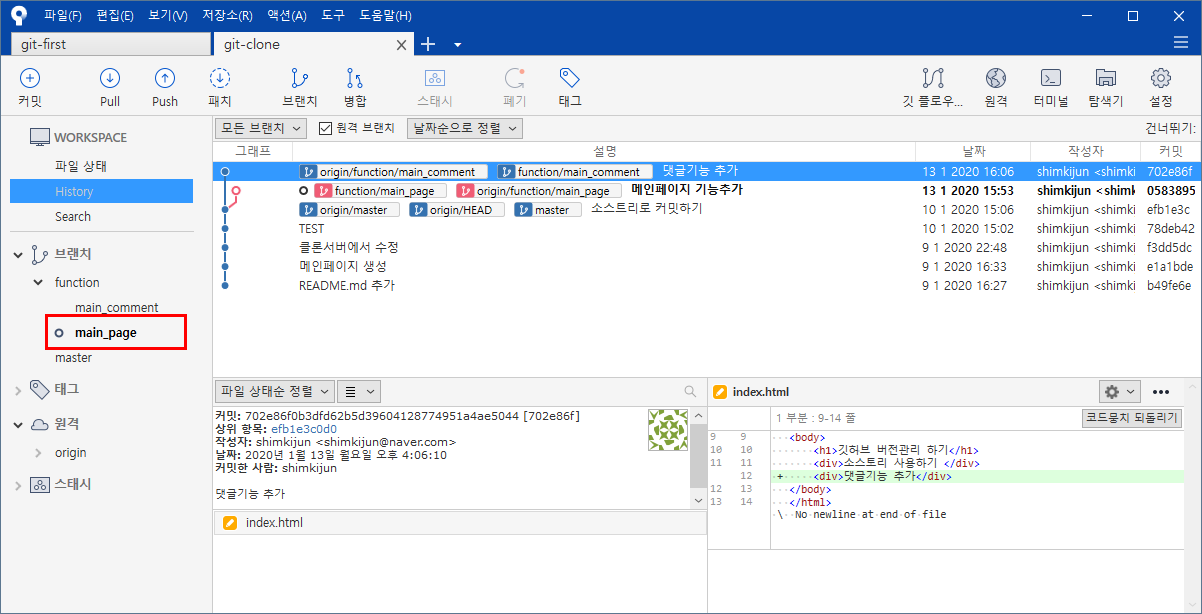
git-first 에는 메인 페이지 기능을 개발하는 function/main_page의 브랜치를 생성

현재 선택되어있는 브랜치는 왼쪽에 main_page라고 굵은 표시가 되어있으며 function은 폴더 형식으로 접고 필 수 있습니다.

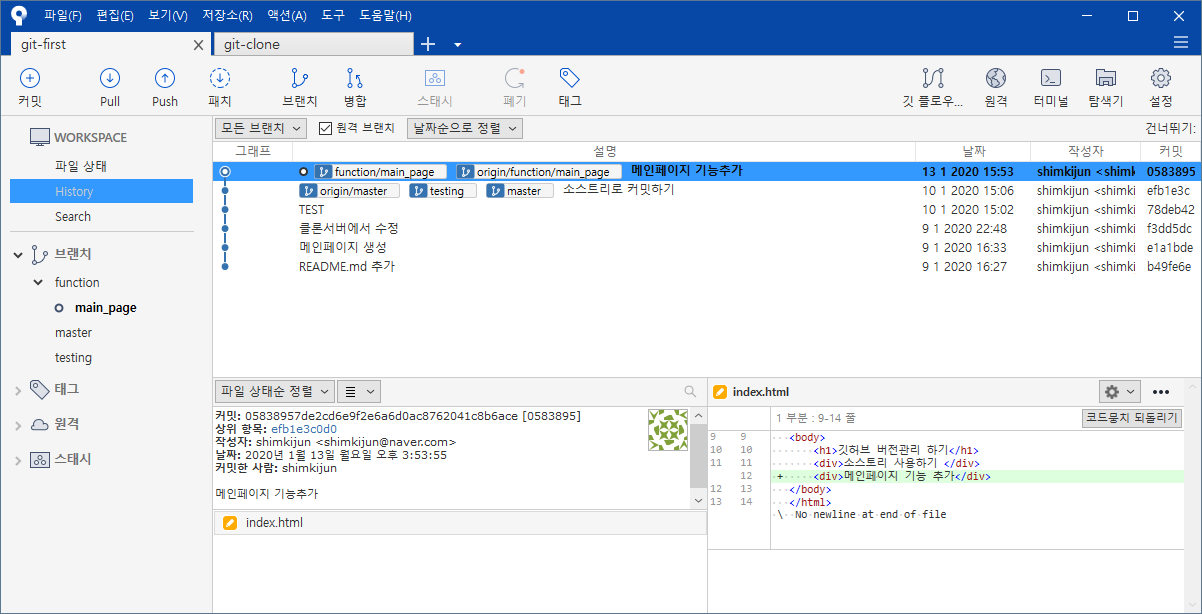
vs code를 사용하여 git-first 폴더를 열고 변경 후 push 합니다.

체크하면 커밋과 동시에 push를 합니다.

main_page 브랜치와 master 브랜치가 서로 다른 commit을 바라보고 있습니다.

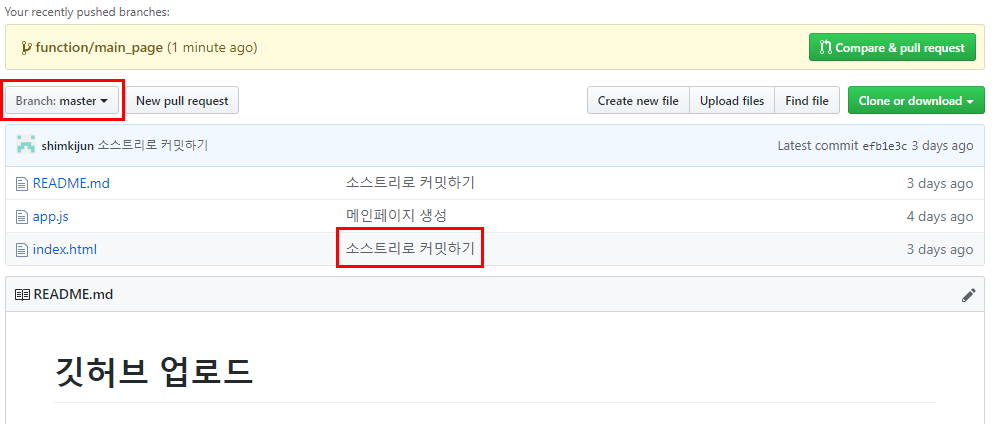
이제 push 한 깃 헙 저장소를 확인하여 제대로 올라갔는지 확인합니다.
master 브랜치는 main_page 가 올린 커밋 이 적용되지 않은걸 볼 수 있습니다.

브랜치를 바꿔 보면 main_page 에는 기능 추가 한 커밋이 보입니다.

git-clone 폴더는 댓글 기능을 개발하는 function/main_comment의 브랜치를 생성
master을 기준으로 생성

이번엔 vs code에서 git-clone 폴더를 열어 댓글 기능을 추가합니다.

소스 트리를 보면 분기가 나뉘어있으며 커밋하지 않은 변경사항이라고 코멘트가 생깁니다.

이제 위의 방식과 같이 commit 하고 push를 해줍니다. history를 보면 가장 상단에 커밋 추가

브랜치 목록에 main_page의 브랜치가 보이지 않습니다. 그 이유는 내 로컬의 브랜치만 보입니다. 그래서 소스트리를 이용하여 main_page 브랜치로 이동하는 방법은 원격을 선택한 후 main_page 브랜치를 선택해줍니다.

main_page 브랜치가 추가되며 선택이 되어있음.

그럼 vs code의 소스는 main_page 가 push 한 코드가 보여집니다. 반대로 main_comment를 선택하면 댓글 기능을 push 한 소스로 변경됩니다.

참고
Git - 브랜치란 무엇인가
3.1 Git 브랜치 - 브랜치란 무엇인가 모든 버전 관리 시스템은 브랜치를 지원한다. 개발을 하다 보면 코드를 여러 개로 복사해야 하는 일이 자주 생긴다. 코드를 통째로 복사하고 나서 원래 코드와는 상관없이 독립적으로 개발을 진행할 수 있는데, 이렇게 독립적으로 개발하는 것이 브랜치다. 사람들은 브랜치 모델이 Git의 최고의 장점이라고, Git이 다른 것들과 구분되는 특징이라고 말한다. 당최 어떤 점이 그렇게 특별한 것일까. Git의 브랜치는 매우 가볍
git-scm.com
'git' 카테고리의 다른 글
| [소스트리] git 충돌 git conflict(컨플릭트) (0) | 2020.01.13 |
|---|---|
| [소스트리] 버전 합치기 git merge(머지) (0) | 2020.01.13 |
| [소스트리] add , commit , push , pull 하기 (0) | 2020.01.10 |
| [Git] git add,commit,push 간단 정리 (0) | 2020.01.10 |
| [Git] 소스트리 (Sourcetree) 설치 하기 (0) | 2020.01.10 |




