| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 마이바티스
- pointcut
- spring framework
- JDBC TEMPLATE
- Linux
- @AspectJ
- Dependency Injection
- XML
- AOP
- unix
- java
- 컨테이너
- Framework
- SpringJDBC
- Di
- myBatis
- 리눅스
- Spring JDBC
- 프로퍼티
- POJO
- Ubunt
- @Spring-Test
- @JUnit
- JdbcTemplate
- @test
- spring aop
- spring
- Spring Boot
- java spring
- STS
- Today
- Total
개키우는개발자 : )
React SNS 1-3. next 라우팅 시스템 본문
front 폴더 안에 pages 폴더 생성 pages 폴더 안에 index.js 파일을 생성 합니다.

index.js 를 작성합니다. 제로초님 강좌에선 hooks 문법을 주로 사용하십니다.
import React from 'react';
const Home = () =>{
return (
<div>Hello, Next!</div>
);
};
export default Home;index.js 실행시키기 위해선 pakage.json 의 설정을 변경해 주어야 합니다.
next가 자동으로 설정후 서버를 실행합니다.
// 수정전
{
"name": "react-nodebird-front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "dogveloper",
"license": "MIT",
"dependencies": {
"next": "^8.1.0",
"react": "^16.8.6",
"react-dom": "^16.8.6"
},
"devDependencies": {
"eslint": "^5.16.0",
"eslint-plugin-import": "^2.17.2",
"eslint-plugin-react": "^7.13.0",
"eslint-plugin-react-hooks": "^1.6.0",
"nodemon": "^1.19.0",
"webpack": "^4.31.0"
}
}
// 수정후
{
"name": "react-nodebird-front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev" : "next",
"build" :"next build",
"start" : "next start"
},
"author": "dogveloper",
"license": "MIT",
"dependencies": {
"next": "^8.1.0",
"react": "^16.8.6",
"react-dom": "^16.8.6"
},
"devDependencies": {
"eslint": "^5.16.0",
"eslint-plugin-import": "^2.17.2",
"eslint-plugin-react": "^7.13.0",
"eslint-plugin-react-hooks": "^1.6.0",
"nodemon": "^1.19.0",
"webpack": "^4.31.0"
}
}
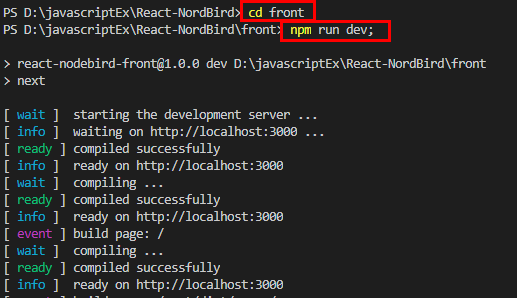
이제 서버를 실행시켜 보겠습니다. 명령어는 npm run dev; 라고 입력하면 자동으로 서버가 실행 됩니다.
만약 서버 실행위치가 front 폴더가 아니라면 front 폴더로 이동후 실행 시켜 주어야 합니다.
서버 종료는 Ctrl + c 를 누르면 서버를 종료 시킬 수 있습니다.

서버 실행 후 localhost:3000 을 입력하면 Hello,Next 가 실행 됩니다.

pages 폴더 안에 about.js 파일과 user폴더를 생성후 user 폴더 안에 create.js 를 만들어 봅니다.

about.js에 코드를 입력합니다.
import React from 'react';
const About = () =>{
return (
<div>About</div>
);
};
export default About;create.js에 코드를 입력합니다.
import React from 'react';
const Create = () =>{
return (
<div>Create</div>
);
};
export default Create;서버 실행 후 url 접속 창에 /about 을 입력합니다.

/user/create 입력

pages를 기본 루트 경로로 인식하며 그하위 폴더의 주소체계를 자동으로 next가 설정합니다.
라우터 체계는 next의 강점입니다.
index.js 에 link를 추가해 보겠습니다.
import React from 'react';
import Link from 'next/link';
const Home = () =>{
return (
<>
<Link href='/about'><a>about</a></Link>
<div>Hello, Next!</div>
</>
);
};
export default Home;about 링크를 클릭하여 페이지 이동을 합니다.

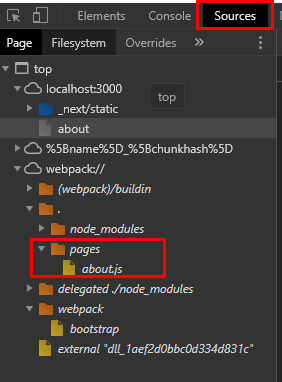
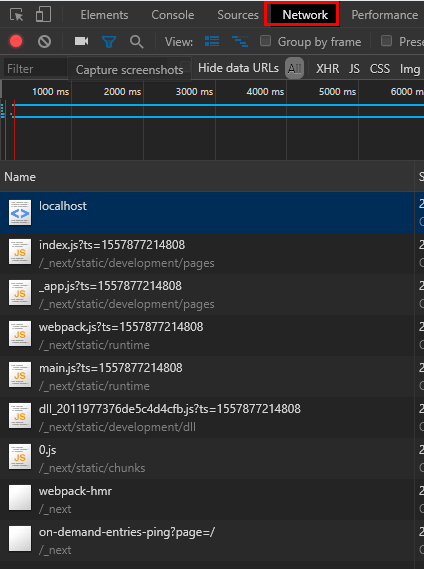
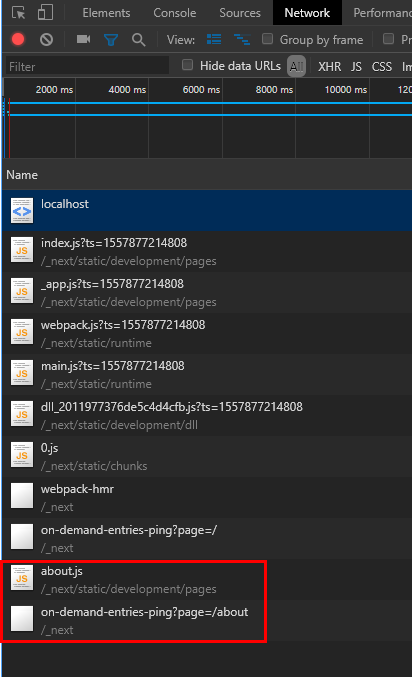
크롬 개발자 도구(F12)를 확인해보면 현재 실행중인 about.js 만 노출이 되는걸 확인할 수 있습니다.

그리고 메인 화면에서 about을 눌렀을때 페이지가 생성되는 코드스플릿팅이 적용된 것을 확인 할 수있습니다.


이렇듯 사용자는 좀더 개선된 속도로 웹사용이 가능합니다.
next 의 기본적인 주소시스템/link/코드스플릿팅 배워 봤습니다.
출처 : https://www.youtube.com/channel/UCp-vBtwvBmDiGqjvLjChaJw
ZeroCho TV
조현영(zerocho)의 JS 프로그래밍 강좌 시간 나는대로 저녁 10시 방송합니다. 컨텐츠: 무료 언어 강좌, 유료 실무 강좌(인프런에 올라감), 오픈소스 기여 방송, 책 쓰는 방송, Vue.js 사이드 프로젝트, 제로초 블로그 업그레이드하기 -- 소개 -- Node.js 교과서...
www.youtube.com
'React > React SNS Project' 카테고리의 다른 글
| React SNS 1-6. 회원가입 폼 만들기 (0) | 2019.05.15 |
|---|---|
| React SNS 1-5. 기본페이지 만들기 (0) | 2019.05.15 |
| React SNS 1-4. ant design 적용하기 (0) | 2019.05.15 |
| React SNS 1-2. next와 eslint 설치하기 (2) | 2019.05.15 |
| React SNS 1-1. 프로젝트 구조와 배우는 것들 (0) | 2019.05.15 |



