| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- spring
- STS
- myBatis
- Spring Boot
- java
- 마이바티스
- Dependency Injection
- @AspectJ
- unix
- Linux
- Di
- Framework
- POJO
- JdbcTemplate
- AOP
- spring framework
- JDBC TEMPLATE
- Spring JDBC
- SpringJDBC
- @test
- 프로퍼티
- 컨테이너
- pointcut
- spring aop
- 리눅스
- @JUnit
- @Spring-Test
- XML
- java spring
- Ubunt
Archives
- Today
- Total
개키우는개발자 : )
React SNS 1-5. 기본페이지 만들기 본문
반응형
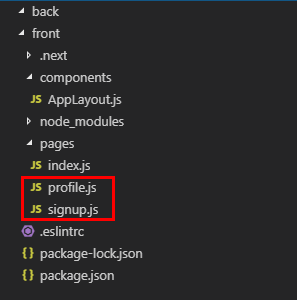
기존에 만들었던 user폴더 , about.js 는 삭제해 줍니다.
그리고 새로 profile.js , signup.js 파일을 만들어 줍니다.

AppLayout.js
import React from 'react';
import Link from 'next/link';
import {Menu, Input , Button} from 'antd';
const AppLayout = ({children}) =>{
return (
<div>
<Menu mode="horizontal">
<Menu.Item key="home"><Link href="/"><a>노드버드</a></Link></Menu.Item>
<Menu.Item key="profile"><Link href="/profile"><a>프로필</a></Link></Menu.Item>
<Menu.Item key="mail">
<Input.Search enterButton style={{verticalAlign:'middle'}} />
</Menu.Item>
</Menu>
<Link href="/signup"><a><Button>회원가입</Button></a></Link>
{children}
</div>
);
};
export default AppLayout;index.js
import React from 'react';
import Link from 'next/link';
import Head from 'next/head';
import AppLayout from '../components/AppLayout';
const Home = () =>{
return (
<>
<Head>
<title>NodeBird</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/antd/3.18.1/antd.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/antd/3.18.1/antd.js"></script>
</Head>
<AppLayout>
<div>Hello, Next!</div>
</AppLayout>
</>
);
};
export default Home;profile.js
import React from 'react';
import Head from 'next/head';
import AppLayout from '../components/AppLayout';
const Profile = () =>{
return (
<>
<Head>
<title>NodeBird</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/antd/3.18.1/antd.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/antd/3.18.1/antd.js"></script>
</Head>
<AppLayout>
<div>내 프로필</div>
</AppLayout>
</>
);
};
export default Profile;signup.js
import React from 'react';
import Head from 'next/head';
import AppLayout from '../components/AppLayout';
const Signup = () =>{
return (
<>
<Head>
<title>NodeBird</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/antd/3.18.1/antd.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/antd/3.18.1/antd.js"></script>
</Head>
<AppLayout>
<div>회원 가입</div>
</AppLayout>
</>
);
};
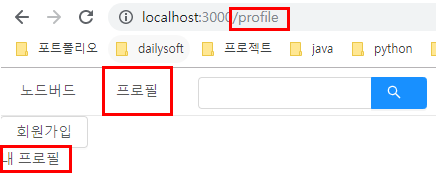
export default Signup;각 메뉴 클릭



메뉴의 경로를 타고 잘 이동되는 것을 볼 수 있습니다. 하지만 코드에서 보시면 중복되는 코드가 보이는 걸 확인할 수 있습니다. 각페이지 마다 Head태그와 AppLayout 이 중복되는데 그 부분은 나중에 처리방법을 포스팅하겠습니다.
출처 : https://www.youtube.com/channel/UCp-vBtwvBmDiGqjvLjChaJw
ZeroCho TV
조현영(zerocho)의 JS 프로그래밍 강좌 시간 나는대로 저녁 10시 방송합니다. 컨텐츠: 무료 언어 강좌, 유료 실무 강좌(인프런에 올라감), 오픈소스 기여 방송, 책 쓰는 방송, Vue.js 사이드 프로젝트, 제로초 블로그 업그레이드하기 -- 소개 -- Node.js 교과서...
www.youtube.com
반응형
'React > React SNS Project' 카테고리의 다른 글
| React SNS 2-1. _app.js로 레이아웃 분리하기 (0) | 2019.05.17 |
|---|---|
| React SNS 1-6. 회원가입 폼 만들기 (0) | 2019.05.15 |
| React SNS 1-4. ant design 적용하기 (0) | 2019.05.15 |
| React SNS 1-3. next 라우팅 시스템 (0) | 2019.05.15 |
| React SNS 1-2. next와 eslint 설치하기 (2) | 2019.05.15 |
Comments




