| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 리눅스
- Spring Boot
- Di
- JDBC TEMPLATE
- pointcut
- spring
- AOP
- spring aop
- @test
- Spring JDBC
- JdbcTemplate
- STS
- @Spring-Test
- @JUnit
- Framework
- 프로퍼티
- java
- 마이바티스
- XML
- POJO
- Dependency Injection
- Ubunt
- myBatis
- java spring
- @AspectJ
- unix
- 컨테이너
- spring framework
- SpringJDBC
- Linux
Archives
- Today
- Total
개키우는개발자 : )
TypeScript 시작하기 본문
반응형
광고 클릭은 개발자(저) 에게 큰 힘이 됩니다!!'ㅁ'
| 타입 스크립트 개요

- 오픈소스 프로그래밍 언어
- 자바스크립트의 상위 집합으로 ECMA스크립트의 최신 표준을 지원
- 정적인 언어로 컴파일 시간에 타입을 검사
- 장점
- 강력한 타입으로 대규모 애플리케이션 개발에 용이
- 유명한 자바스크립트 라이브러리와의 편리한 사용
- 개발 도구에서의 강력한 지원
| 개발환경 구성 (Windiws 10)
- Node.js 설치 ( https://nodejs.org/ko/ )
- 비주얼 스튜디오 코드 설치 ( https://code.visualstudio.com/download )
- 프로젝트 생성
비주얼 스튜디오 코드까지 설치 완료하셨다면
원하는 폴더를 생성하여 상단 메뉴바에 Terminal -> New Terminal -> mkdir typescript-day1 -> cd.\typescript-day1
( 그냥 윈도에서 폴더명 자유롭게 만드시고 오픈폴더 하셔도 무관합니다. 전 오늘 1일 차입니다!ㅎ)

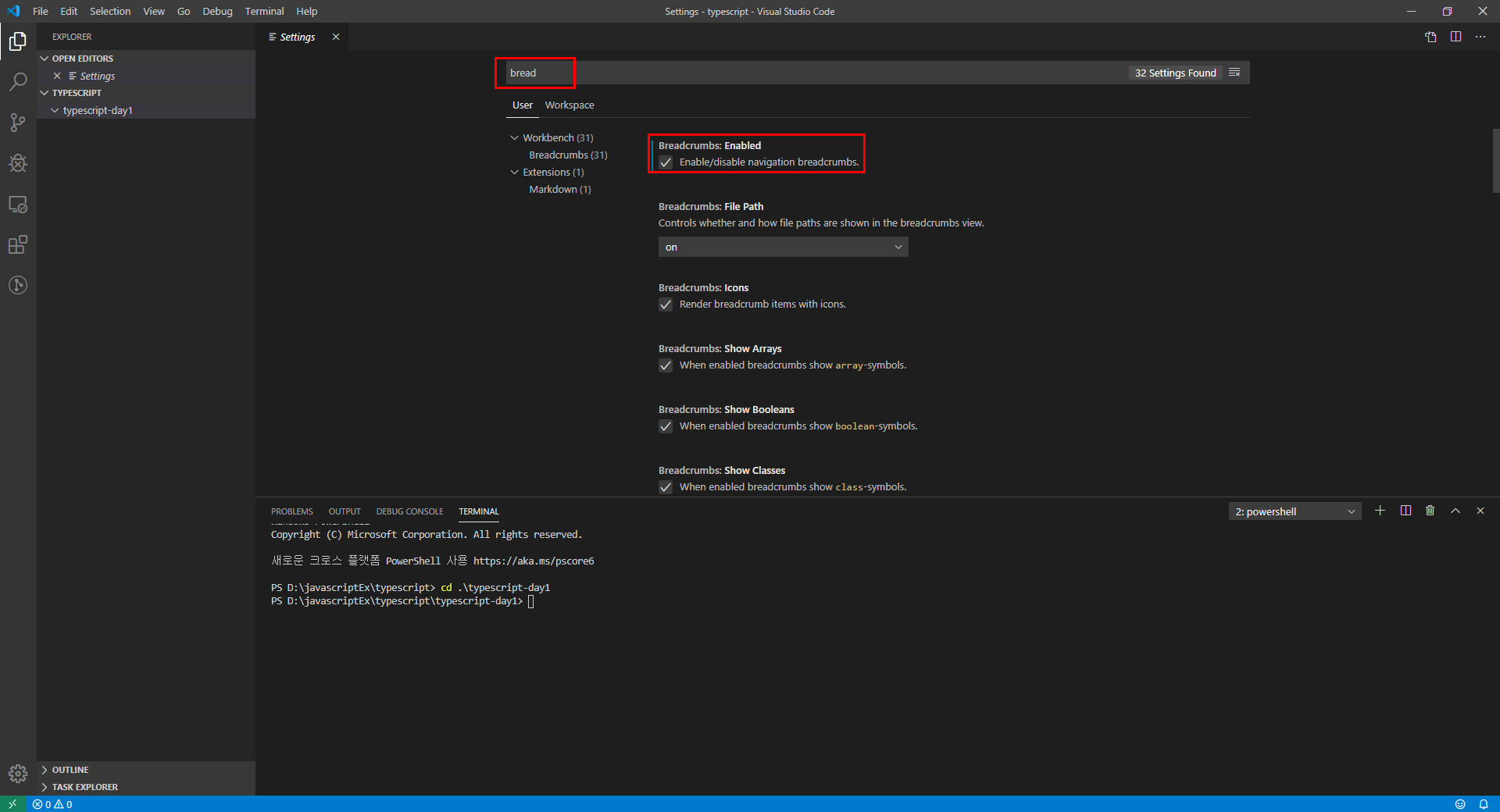
Ctrl + , 누르고 bread 검색 후 Enabled 체크

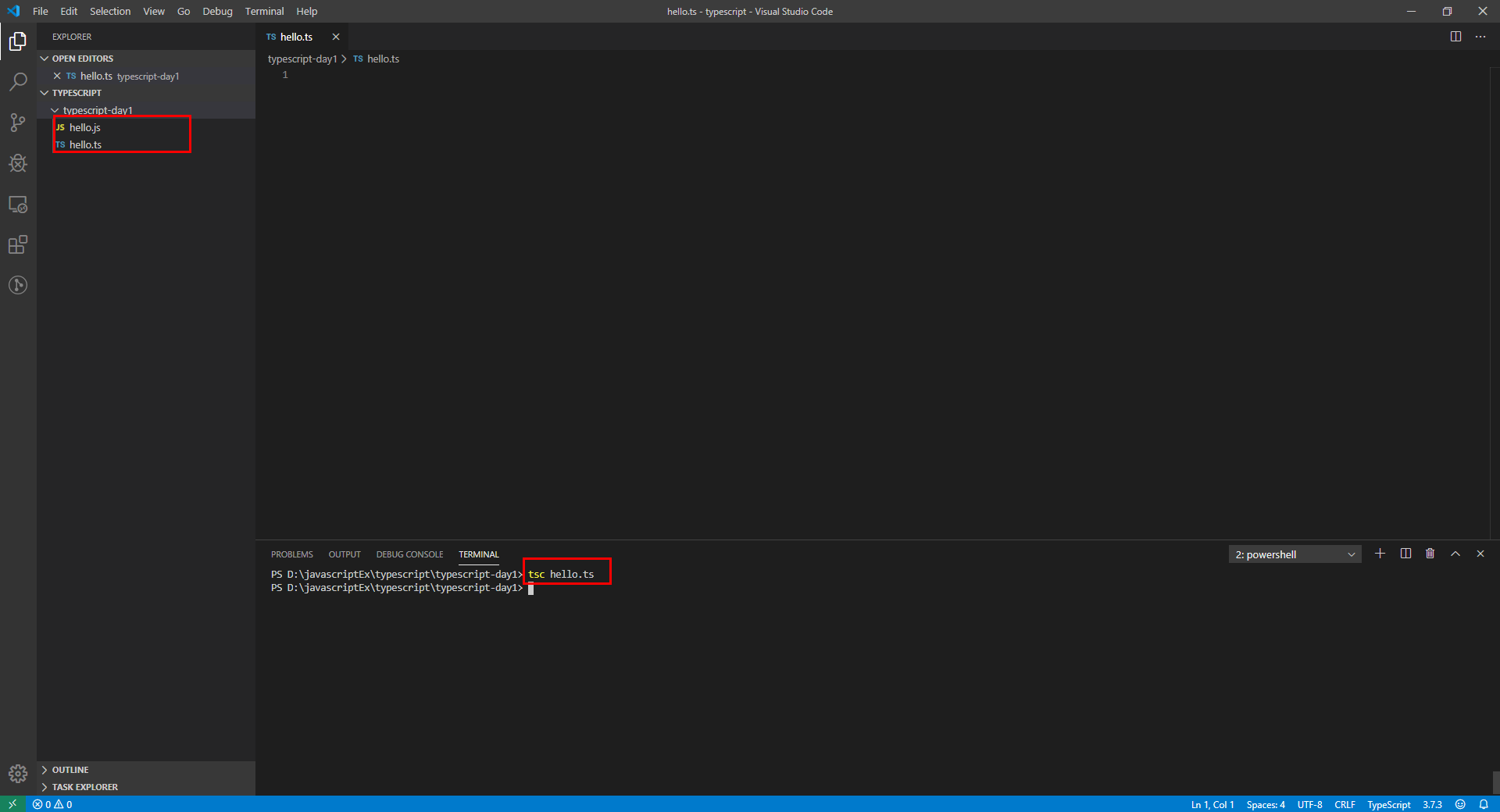
왼쪽 프로젝트 안에 새로운 파일을 생성합니다.
hello.ts 파일 생성하면 상단에 hello.ts 탭이 생기는데 그 내비게이션 바를 클릭하여 경로를 이동하는데 가능하게 합니다.

Node를 설치하신 상태에서 터미널 창에 타입 스크립트 컴파일러 설치합니다.
npm install typescript -g 가끔 권한에 관한 오류가 뜰 수 있는데 error 카테고리에 작성해 놨습니다.

설치 후 tsc 명령어 작성하여 옵션 확인 후 hello.ts파일을 js파일로 컴파일합니다.

다른 고급언어와 비슷한 부분이 많아 흥미가 생김..ㅎㅋ
인터 프리티 언어와 컴파일 언어의 혼합형인가??... ㅎㅎ더 배워보자~~
반응형
'TypeScript > TypeScript' 카테고리의 다른 글
| TypeScript 인터페이스 (0) | 2020.01.04 |
|---|---|
| TypeScript 기본타입 (0) | 2020.01.03 |
| TypeScript 변수선언 (0) | 2020.01.03 |
| TypeScript 컴파일러 설정파일 (1) | 2020.01.03 |
| TypeScript 컴파일러 (4) | 2020.01.01 |
Comments



