| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- spring framework
- Spring JDBC
- @test
- JdbcTemplate
- Di
- 리눅스
- XML
- Ubunt
- java spring
- SpringJDBC
- spring aop
- 프로퍼티
- pointcut
- Spring Boot
- @AspectJ
- Linux
- 컨테이너
- JDBC TEMPLATE
- myBatis
- STS
- java
- spring
- unix
- Dependency Injection
- @JUnit
- AOP
- 마이바티스
- POJO
- Framework
- @Spring-Test
- Today
- Total
개키우는개발자 : )
TypeScript 변수선언 본문
광고 클릭은 개발자(저) 에게 큰 힘이 됩니다!!'ㅁ'
| 타입 스크립트 변수 선언
variables.ts 파일 만들기
기본적으로 ts 파일은 js 파일과 마찬가지로 var, let, const 변수 선언이 가능합니다.
var score1 = 0;
let score2 = 200;
const defaultScore = 0;
하지만 기존의 var와 es6이상의 let은 큰 차이가 있는데 두 개의 큰 차이는 scope단위입니다.
var 변수들은 함수 단위로 접근이 가능합니다.
function outer(){
function inner(){
var score = 10;
}
console.log(score);
}inner 함수의 선언된 변수는 외부 함수에서 사용할 수 없습니다. 당연하죠 뭐,..ㅋ
outer에 선언된 score 변수는 outer 함수 안에 모든 scope에 접근이 가능합니다. { } 요 코드 블럭을 scope라 하죠
function outer(){
var score = 10;
function inner(){
console.log(score);
}
inner();
console.log(score);
}
outer();outer 함수에서 if 안에 변수를 선언해도 score 변수는 사용 가능 합니다.
function outer(){
if(true){
var score = 10;
}
console.log(score);
}
outer();그렇다면 우리가 자주 사용하는 for문을 사용할 때 그리고 그 for문 안에서 비동기 적인 행위를 한다면 어떤 식으로
실행하는지 확인하겠습니다.
for에서 사용하는 var i는 outer함수 안에 선언된 함수 단위의 변수입니다. for scope 안의 우리가 원하는 i의 결과는
0.1초 딜레이로 0 , 1, 2의 값을 기대합니다. 그러면 tsc 컴파일 후 node js로 js파일을 실행해서 값을 확인합니다.
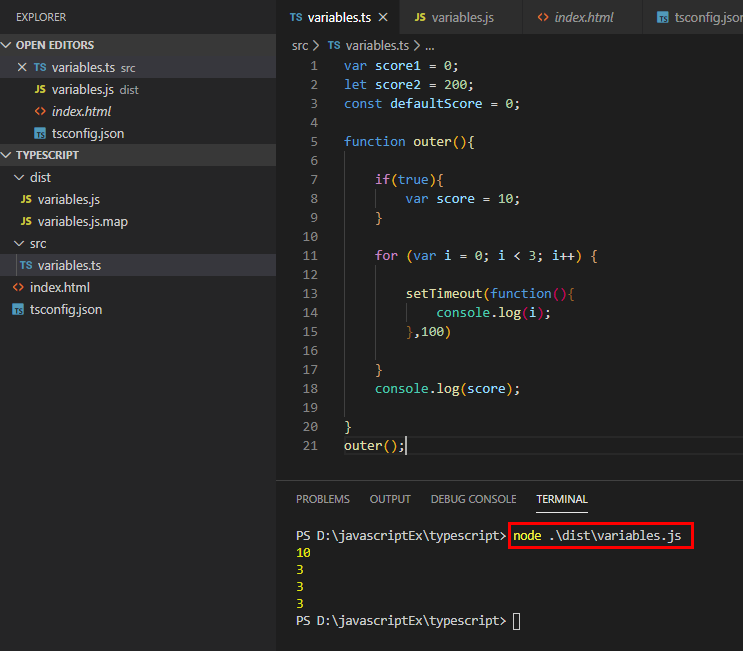
function outer(){
if(true){
var score = 10;
}
for (var i = 0; i < 3; i++) {
setTimeout(function(){
console.log(i);
},100)
}
console.log(score);
}
outer();10,3,3,3의 값이 출력되는데 그 이유는 함수 단위의 var i는 이미 outer 함수 내에서 증가가 끝이 난 거죠
i < 3 작으면 i는 3보다 작은 값만큼 loop를 도는데 0,1,2,3까지 증가하고 3과 비교를 해보니 3보다 작은 0,1,2까지 loop를 돌고 이미 i는 최댓값으로 증가한 상태입니다. 좀 설명이 어려운데 아무튼 그러하여 이미 i의 최대 값인 3이 3번 찍히게 됩니다. if 블록에 있는 score도 콘솔에 잘 찍히죠, 이렇듯이 비동기 처리를 할 때 우리가 기대하는 값이 나오는 것이 아니라 생각하지 못한 값이 나올 수 있습니다.

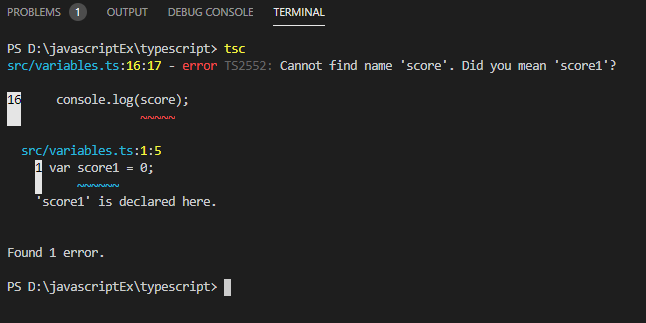
똑같은 코드를 let을 활용하여 변수를 지정해봅니다. let 변수는 scope , 블록단위 이기 때문에 같은 함수 내에 있더라도
console.log에 오류 메시지가 뜹니다.
function outer(){
if(true){
let score = 10;
}
for (var i = 0; i < 3; i++) {
setTimeout(function(){
console.log(i);
},100)
}
console.log(score);
}
outer();컴파일을 할 수 없게 되죠

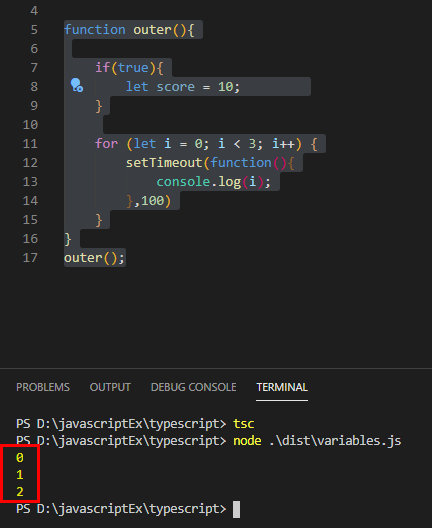
var i를 let i로 변경 -> 컴파일 -> node 실행
function outer(){
if(true){
let score = 10;
}
for (let i = 0; i < 3; i++) {
setTimeout(function(){
console.log(i);
},100)
}
}
outer();let은 블록단위로 값을 찾습니다. 블럭 단 위니깐 증가하는 건지 잘 모르겠지만 어떤 식으로 실행이 되는 건지 es5코드인 valiables.js의 코드를 확인해봅니다.

_loop_1 함수로 만들어서 그 함수를 그냥 for문으로 돌려버리네요 ㅎㅎ 값은 제대로 나오지만
역시나 제가 기대하는 1초 간격으로 0,1,2 가 찍히는 게 아니라 1초 뒤에 0,1,2가 모두 찍히죠 하지만 var와 let의 차이는 분명합니다.

타입 스크립트에서 let은 담기는 값의 타입도 중요합니다.
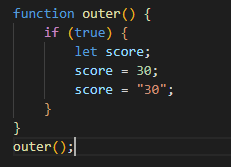
function outer() {
if (true) {
let score = 10;
score = 30;
score = "30";
}
}
outer();같은 블록 내에서 처음에 숫자 값을 넣었는데 그 값을 변경하고 싶어 같은 숫자의 값으로는 변경이 가능합니다.
하지만 그 이후 문자 30을 넣으면 같은 타입이 아니기 때문에 오류가 발생하죠

하지만 score의 초기화 값을 넣지 않았을 경우에는 any 타입이 됨 any타입은 그냥 어떤 타입이든 상관없이 값을 저장하는 것 같음, 컴파일 한번 해보세요~

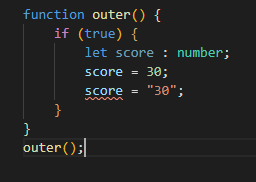
타입 스크립트의 강점인 score 변수에 타입을 지정하여 선언이 가능하다. number타입을 변수의 어노테이션이라고 합니다. 컴파일해보세요~
function outer() {
if (true) {
let score : number;
score = 30;
score = "30";
}
}
outer();
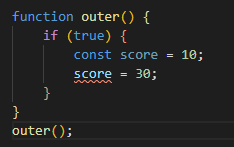
const는 그냥 상수입니다. 변수는 값이 변 할 수 있지만 const는 값이 변하면 안 되기 때문에 초기값을 꼭 넣어줘야 하며 변하지 않는 값을 넣어줘야 합니다. 그리고 let과 마찬가지로 블록단위로 변수를 사용할 수 있습니다.
function outer() {
if (true) {
const score = 10;
score = 30;
}
}
outer();
컴파일해도 에러 문구가 뜨죠

'TypeScript > TypeScript' 카테고리의 다른 글
| TypeScript 인터페이스 (0) | 2020.01.04 |
|---|---|
| TypeScript 기본타입 (0) | 2020.01.03 |
| TypeScript 컴파일러 설정파일 (1) | 2020.01.03 |
| TypeScript 컴파일러 (4) | 2020.01.01 |
| TypeScript 시작하기 (0) | 2020.01.01 |



