| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- @JUnit
- spring aop
- unix
- Spring Boot
- STS
- myBatis
- Ubunt
- Spring JDBC
- 프로퍼티
- pointcut
- XML
- spring framework
- java spring
- @AspectJ
- java
- 컨테이너
- AOP
- Linux
- @Spring-Test
- POJO
- @test
- JDBC TEMPLATE
- Di
- 리눅스
- 마이바티스
- SpringJDBC
- spring
- Framework
- JdbcTemplate
- Dependency Injection
- Today
- Total
개키우는개발자 : )
TypeScript 컴파일러 본문
광고 클릭은 개발자(저) 에게 큰 힘이 됩니다!!'ㅁ'
| 타입스크립트 컴파일러
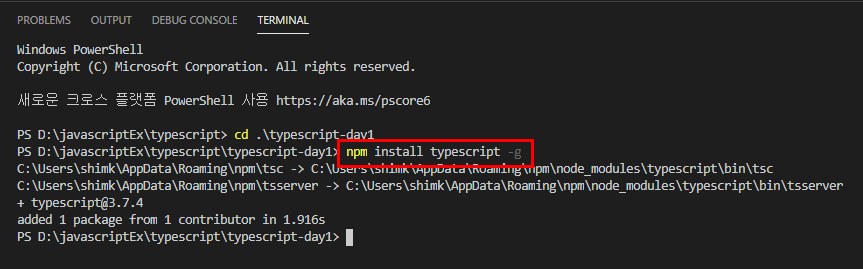
비주얼 스튜디오 코드를 실행하여 프로젝트를 오픈 후 터미널을 엽니다.
그 후 Node.js를 이용하여 npm install -g typescript 컴파일러를 설치합니다.

터미널에 tsc 옵션 보기

hello.ts 파일에 작성 후 tsc hello.ts 컴파일 하기
var hello = "hello";
let hello2 = "hello2";es6 이상의 변수 선언인 let이 구형 브라우저에서 사용할 수 있게 var로 변환됩니다.
하지만 최신 브라우저에서만 사용할 목적이라면 target이란 키워드를 사용하여 컴파일합니다.

es6이상의 변수 선언인 let으로 컴파일됩니다.

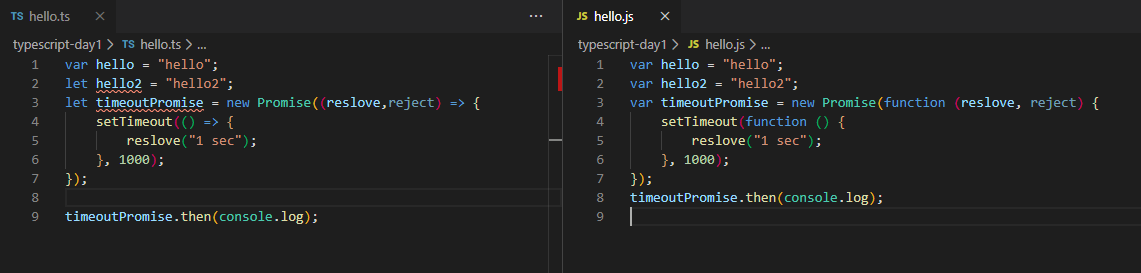
es6이상부터 나온 타입인 Promise 객체를 작성 후 es5에선 어떻게 변환하는지 컴파일 하기
let timeoutPromise = new Promise((reslove,reject) => {
setTimeout(() => {
reslove("1 sec");
}, 1000);
});
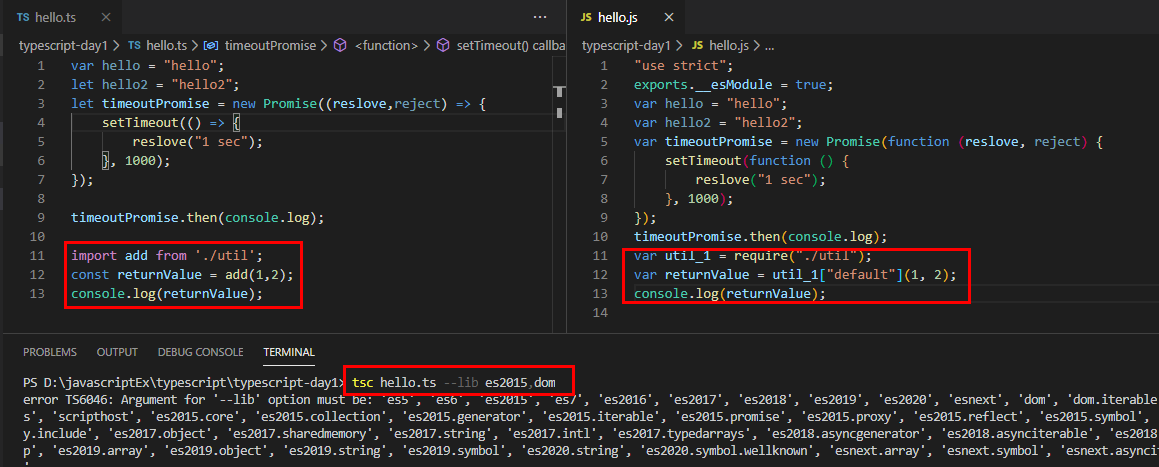
timeoutPromise.then(console.log);tsc hello.ts 컴파일하면 Promise를 찾을 수 없습니다.

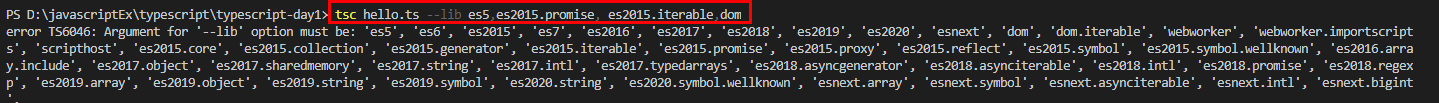
Promise를 사용하려면 lib옵션을 사용하여 Promise를 사용하겠다고 선언을 해야 합니다.
터미널 창에 tsc hello.ts --lib es5, es2015.promise, es2015.iterable, dom 입력

코드를 확인하면 Arrow function인 함수가 function 함수로 변환되었습니다.

module system 옵션 설정을 하기 전에 util.ts 파일 생성 후 코드 작성
export default function add(a,b){
return a + b;
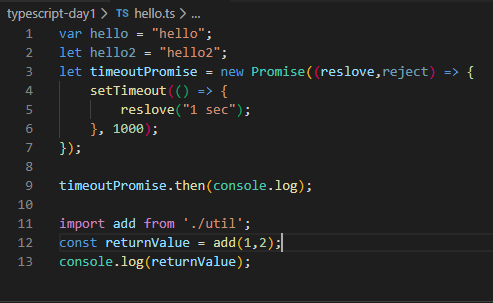
}hello.ts 파일에 import 코드 추가
import add from './util';
const returnValue = add(1,2);
console.log(returnValue);
터미널에 tsc hello.ts --lib es2015, dom 컴파일(옵션 축약 가능)

import from 이 require로 변환됩니다. es5는 기본적으로 commonJS module system을 사용합니다.
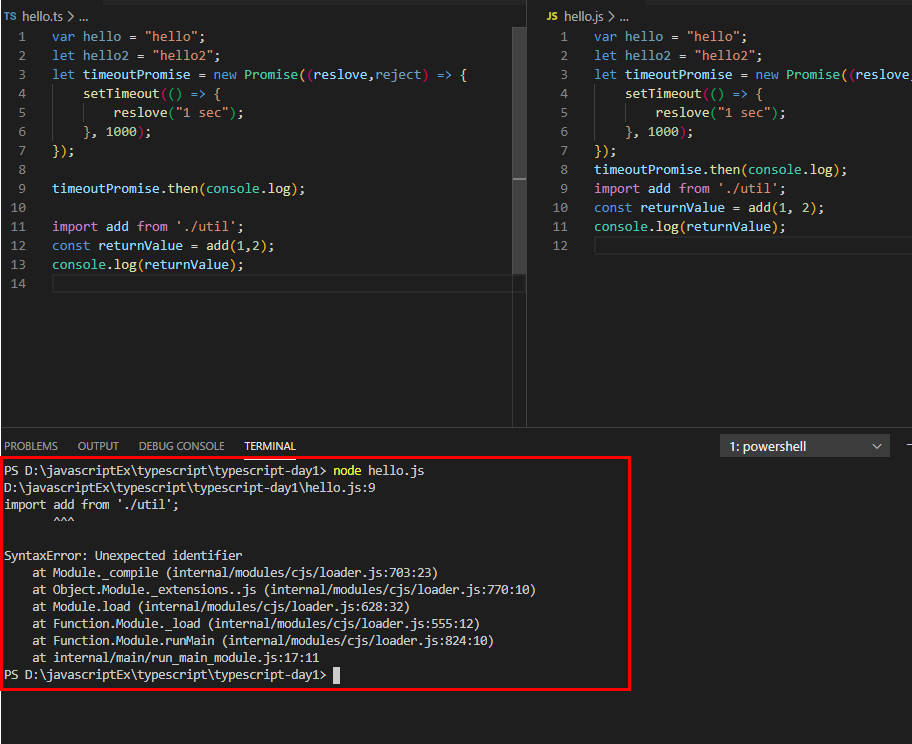
그렇기 때문에 node.js 에서 바로 실행이 가능합니다. node hello.js

target 옵션으로 es6로 컴파일 하기. tsc hello.ts --target es6를 입력하면 기존의 require방식을 es6방식으로 변환

이렇게 되면 node.js는 기본적으로 require방식으로 실행되기 때문에 import 방식을 실행하려면 --module이라는 옵션을 사용해야 합니다.

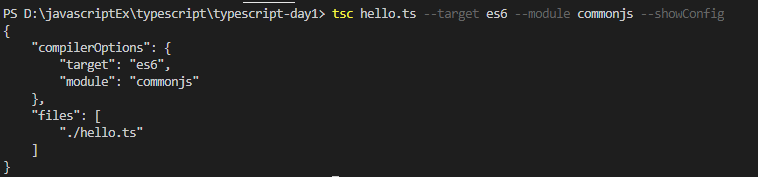
tsc hello.ts --target es6 --module commonjs 명령어를 사용하면 commonjs 방식으로 util.js hello.js 모두 변경됩니다

이러한 옵션 처리를 json 방식으로 확인하는 옵션은
tsc hello.ts --target es6 --module commonjs --showConfig 입력하면 됩니다

진짜 옵션으로 확인하는 것 헬이네요 ㅋㅋㅋㅋ ㅡ_ㅡ;
아 현재 저는 node 12.1.0 버전인데 --lib옵션을 넣으면 자꾸 오류가 나서 그냥 빼버리고 컴파일해버렸습니다.
-- 왜 그런지는 저도 모르겠어요... 나중에 알게 되면 추가 수정하겠습니다.
'TypeScript > TypeScript' 카테고리의 다른 글
| TypeScript 인터페이스 (0) | 2020.01.04 |
|---|---|
| TypeScript 기본타입 (0) | 2020.01.03 |
| TypeScript 변수선언 (0) | 2020.01.03 |
| TypeScript 컴파일러 설정파일 (1) | 2020.01.03 |
| TypeScript 시작하기 (0) | 2020.01.01 |



